[SwiftUI 공부] Swift UI 시작해보기
안녕하세요. 물먹고하자 입니다 :)
iOS13 시절 SwiftUI가 발표했는데,
역시나 초반이라 미지원되는 점과 변경된 점들이 많아
'SwiftUI 1.0, 2.0'때는 개발공부를 시작하지 않았었습니다.
이제 SwiftUI 3.0 때가 발표하면서 Swift 초기 3.x 때부터 안정화단계
생각이 들어 업무에 투입할 수 있는 부분을 고려하면서 공부해보려고 합니다.
UIKit 기반으로 약 10년가까이 실무경험이 있다보니,
개발속도가 당연히 UIKit이 안전하고 빠르지만
그리도 Apple놈들이 앞으로 밀고있는 방식이니 공부해 놔야겠다.
(iOS, iPadOS, MacOS 통합개발을 위한 발판?!)
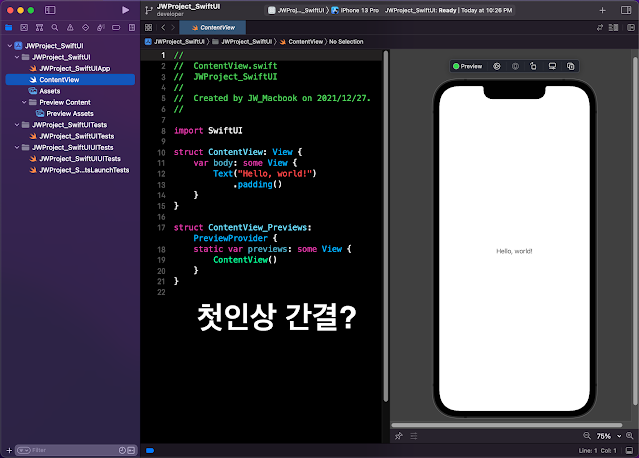
오늘은 시작으로 프로젝트까지 생성하고,
기존의 UIKit 기반 프로젝트와 다른점, 앞으로 알아봐야할 점만 짚고넘어가며
애플에서 공식적으로 제공해준 SwiftUI Tutorials을 따라하고 난뒤,
관련된 View 들을 따라 만들어볼 예정이다.
링크 : https://developer.apple.com/tutorials/swiftui
샘플프로젝트
사실 이부분이 약간 멘붕(?)인데, 샘플프로젝트들이야 App, Scene Delegate 를 크게 건드릴게 없다지만,
[AppDelegate 시작점]
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(nullable NSDictionary<UIApplicationLaunchOptionsKey, id> *)launchOptions API_AVAILABLE(ios(3.0));
앱위변조, FCM(APNS)생성/관리, MQTT생성/관리, 로컬폴더관리, 하이브리드컨텐츠관리 등등
생각보다 많은 작업들을 AppDelegate 에서 부터 시작하는 경우가 많은데, 너무 달랑 저렇게 있어서...
방법은 찾아봐야겠습니다
잠깐 찾은 걸로는 @UIApplicationDelegateAdaptor을 사용하여, 기존의 선언된 AppDelegate 쓰는 방식도 있는 것 같다.
링크 : https://developer.apple.com/documentation/swiftui/uiapplicationdelegateadaptor
......
아직은 샘플로 공부하는 단계이니 @main 시작점 부분을 뒤로 넘겨볼 생각이다
마무리
시작하기 앞서 언제나 걱정부터 커지는것 같습니다.
Swift언어 초반에도 Base는 Objc의 View 를 Swift 추가 형식이였는데, 이번에도
Base는 Swift(UIKit)기반의 View를 SwiftUI 추가 형식을 고려하고 시작해 봐야겠습니다.
즐거운 코딩 되세요~



댓글
댓글 쓰기