블로그/웹 소스코드 정리하기 (Code Prettify 사용하기)
안녕하세요. 오늘은 기존에 사용중이던, ColorScripter (정리된글 : https://xodhks0113.blogspot.com/2018/08/additing-blog-sourcecode.html) 갑자기 접속이 되지 않고 있어서 블로그를 쓰다가 난처해 졌습니다.
(2019년 10월 30일 블로그 글쓰다보니깐 사이트가 다시 접속되내요 ^^)
그래서 추가적으로 다른방법으로 소스코드 정리하는 방법에 대해 알아보았습니다.
Code Prettify ( git : https://github.com/google/code-prettify )
해당 방식은 블로그 글의 HTML 부분의 script를 삽입하여
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
class 의 prettyprint 를 찾아 CSS를 입혀주는 방식입니다.
<pre class="prettyprint">class Voila {
public:
// Voila
static const string VOILA = "Voila";
// will not interfere with embedded tags.
}
</pre>
테마와 지원언어
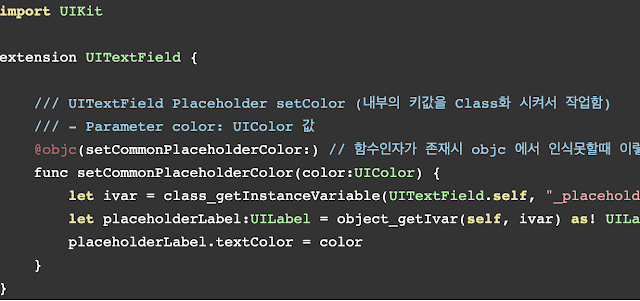
필자의 경우 블랙테마를 선호하며, Swift 언어를 지원하는걸로 Script 선어하여 미리 사용해 보았다.(두가지 테마를 한 HTML 에서 쓸 수 없어 사진과 링크로 공유합니다.)
블랙테마, Swift 적용된 링크
Git 주소의 들어가면 자세한 설명이 있으나 필자가 적용한 정보도 공유드립니다.
필자의 경우 lang=swift, skin=desert 적용하였습니다.
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?lang=swift&skin=desert"></script>
테마 지원사이트
https://raw.githack.com/google/code-prettify/master/styles/index.html마무리
생각보다 간편하게 코드를 노출 시킬 수 있어서 편하다고 생각하며, ColorScripter는 다른 블로그에서 사용할때는 편했는데, 구글블로그에서는 저장하고 수정시에 깨지는 현상들이 많이 발생하였었다. 이참에 Code Prettify로 갈아타봐야겠다.즐거운 코딩 되세요. 끝.

댓글
댓글 쓰기