블로그 소스코드 이미지 만들기
구글블로그를 처음하면서 기존에 사용했던 블로그 소스코드 넣기 글을 작성한 적이 있다.
소스코드를 복사해서 테스트 하고 싶은 목적일 때는 매우 유용하지만
구글블로그에서 여러 소스코드를 붙여넣기 하다보면, 소스코드의 정렬이 깨지는 경우가 발생을 하였다.
그래서 간단한 코드 (굳이 복사 붙여넣기 하지 않아도 되는코드) 의 경우는 이미지화 쓰는데,
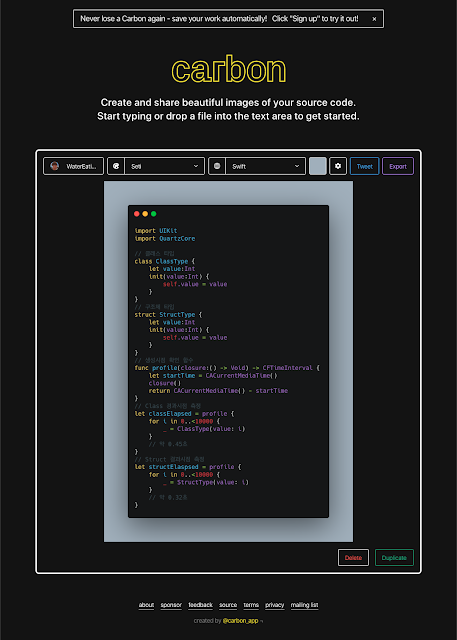
이것을 이쁘게 찍어주는 사이트가 있다.
Carbon : https://carbon.now.sh/
해당 사이트에서 자신의 Code 를 넣고, Export를 통해 정보를 뺄 수 있다.
(참고로 iFrame 을 통해 구글블로그에 넣어보니 매우 많이 깨진다.)



댓글
댓글 쓰기